Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Bueno continuando un poco con lo anterior, en el post de curso de React parte 1 aquí ya vamos a empezar a meter un poco más de mano.
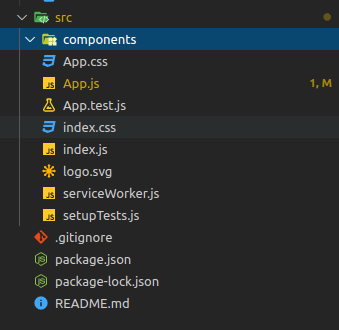
Cuando iniciamos un proyecto usualmente vienen con dos folders, public y src, en el public tenemos el index.html donde se renderizaran nuestros componentes, y en el src tendremos la base del proyecto donde crearemos nuestros componentes.

Antes de continuar y crear nuestros primeros componentes voy a necesitar que tengan instalado un editor de texto en este curo usaremos Visual Code Studio, ustedes pueden usar él con el que se sientan más cómodo como Atom o SublimeText.
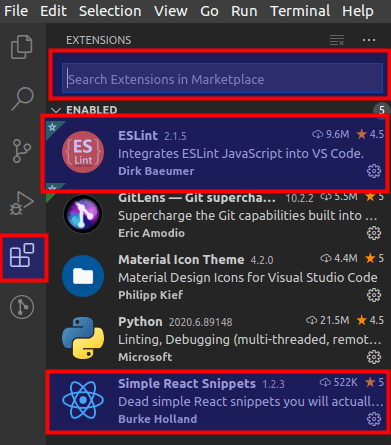
en mi caso como voy a usar Visual Code vamos a instalar los siguientes plugings, ESLint y Simple React Snippets, Tranquilamente vas a poder instalarlos desde el editor de texto.

Vas a poder buscar la extensión e instalarla.
Una vez abierto el proyecto en visual code notaremos que ya existe un componente llamado App.js que si leyeron el post anterior es el que se renderiza en el index.js.
Si notamos este componente es el que se muestra en la vista cuando lo levantamos.
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
Ahora cambiemos algunas cosas para que lo vean en su navegador.
...
function App() {
return (
<div className="App">
<h1>Curso React </h1>
</div>
);
}
...
El componente App.js básicamente es nuestra base para continuar con el proyecto, ya que en él podremos configurar las rutas internas del proyecto para navegar en él. Usualmente para crear un nuevo componente se usa cuna carpeta llamada components no es que sea obligatoria pero este folder nos ayudara a tener los componentes más ordenados.

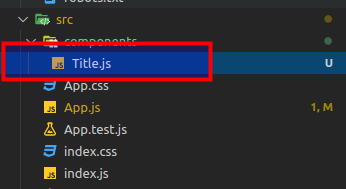
Luego de crear nuestra carpeta components vamos a crear nuestro primer componente, lo podríamos llamar Title o Titulo, un estandar de React es que el archivo .js del componente debe estar capitalizado es decir la primera letra con mayúscula y el resto de las palabras distinguidas por mayúsculas ej.: NavBar.js, TableHeader.js etc.
En nuestro caso nuestro nuevo archivo será Title.js dentro de la carpeta components.

Este componente lo vamos a usar para usarlo en los títulos, entonces podrán notar que el nombre de un componente tiene que ser bastante intuitivo, que al momento de usarlo sepamos para que es.
Vamos a crear un componente de tipo function o función.
import React from 'react';
const Title = () => {
return(
);
};
export default Title;Y recuerden que dentro de return() usaremos etiquetas html que serán la parte visual que representa nuestro componente, así que tomaremos la línea que pusimos anterior mente en el App.js y la colocaremos en nuestro nuevo componente.
import React from 'react';
const Title = () => {
return(
<h1>Curso React </h1>
);
};
export default Title;Si recargan la página ya no deberían ver nada, ya que deberíamos de haber borrado la línea de título en App.js. Ahora agregaremos nuestro nuevo componente dentro de App para volver a tener el mismo resultado.
...
import Title from'./components/Title';
function App() {
return (
<div className="App">
<Title/>
</div>
);
}
...Al recargar notaremos que quedo como antes con el título que le pusimos nosotros.
Si te das cuenta lo que importamos lo utilizamos directamente dentro del return() ya que lo utilizamos como una etiqueta HTML.
Me gustaría aclarar que aun que digo que es una etiqueta HTML pero usa básicamente parte de ello las etiquetas son de jsx, ya que estas tienen propiedades distintas para luego si ser transformadas en HTML.
Bueno espero que les haya gustado este curso de React parte 2 en el próximo post veremos en profundidad los parámetros y como usarlos en los componentes.
Y también te dejo el repositorio de curso React Parte 2 para que lo completes si tienes algún error.