Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

HTML es el lenguaje estándar para la creación de páginas web. Aprenderlo es esencial para cualquier programador web. Esta guía te llevará paso a paso a través de los conceptos básicos y te ayudará a crear tu primera página web.
HTML es Hyper Text Markup Language, traducido, sería lenguaje de marcas de hipertexto que se usa para diseñar la estructura de un sitio web.
No sé si notaron que ahora en WhatsApp se puede hacer las letras como cursivas, o negrita solo envolviendo el texto entre * o _. Esto sería algo similar, pero en vez de usar * o _ usamos etiquetas.
Los navegadores web pueden interpretar HTML, así que lo convierte en un lenguaje multiplataforma. Ya que diferentes sistemas operativos (como Windows, Mac y Linux) son capaces de ejecutar navegadores.
Así es como se ve el inicio de un documento HTML, no se preocupe si no entiende aún, a lo largo de diferentes artículos iremos entendiendo cada cosa.
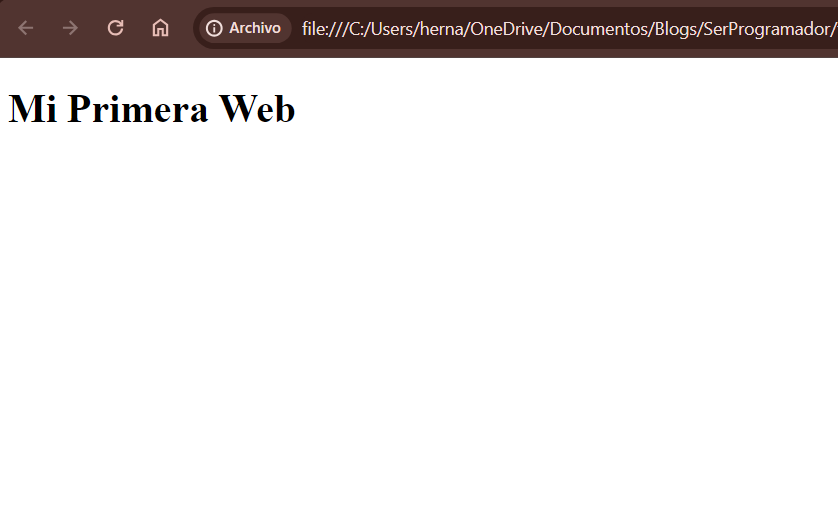
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Mi Primera Web</title> </head> <body> <h1>Mi Primera Web</h1> </body> </html>
Ahora necesito que practiquemos un momento, creo que la mejor manera de aprender algo es practicándolo y que de ahí empiecen a surgir las dudas.
Por lo que necesito que sigas estos pasos para que veas, como mostraría el navegador la estructura previamente mostrada.




En este pequeño tutorial vimos para qué sirve HTML5 y como usarlo de una manera fácil.
Para el próximo tutorial, deberán descargarse el Visual Code Studio para que veamos de manera cómoda que son las etiquetas.