Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

En este post aprenderemos a instalar Flutter en linux por que en linux, específicamente en Debian o cualquiera que sea basado en esta una por que soy usuario y otra por que encontré escasa documentación en español así que quiero aportar mi grano de arena para ayudar a los que no entienden muy bien inglés y a los que no entienden bien como instalar Flutter en Debian así que empecemos.
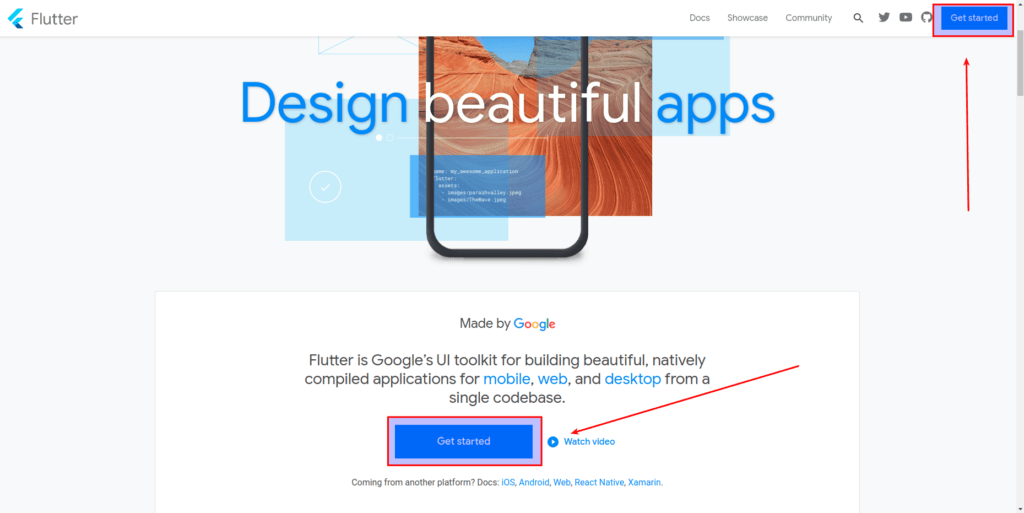
Primero vamos a navegar hacia la página oficial de Flutter y presionamos el botón Get started en la parte superior derecha o lo encontraremos también scroleando hacia abajo.

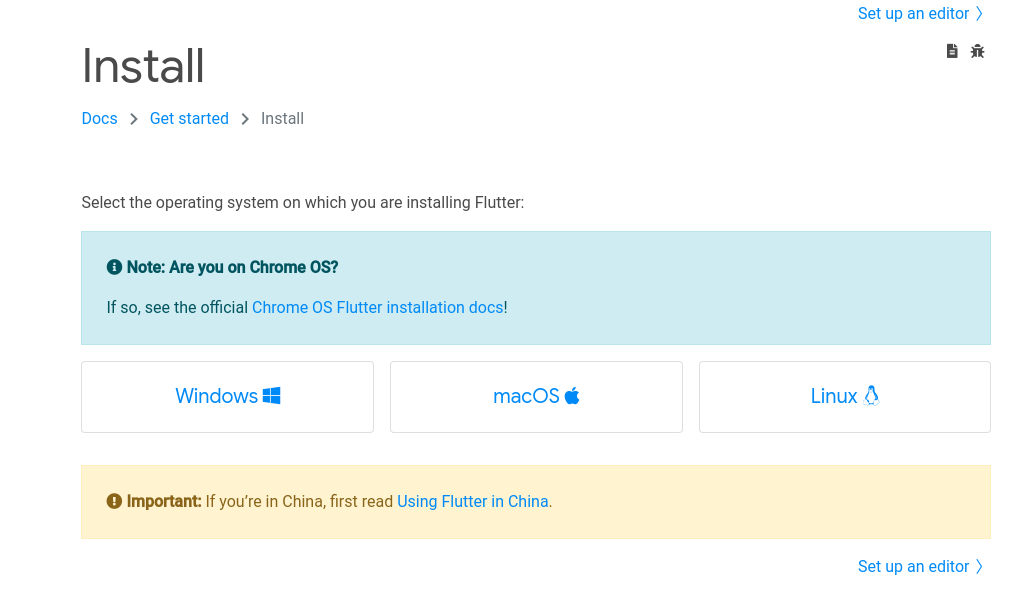
Una vez hayan navegado tendrán tres opciones de sistemas operativos a elegir (en realidad cuatro pero no sé qué tan bueno sea en Chrome OS)

Vamos a elegir linux que es lo que veremos si no eligen el sistema que tengan como Windows o Mac que es más fácil de instalar. Luego nos llevará a unas instrucciones.

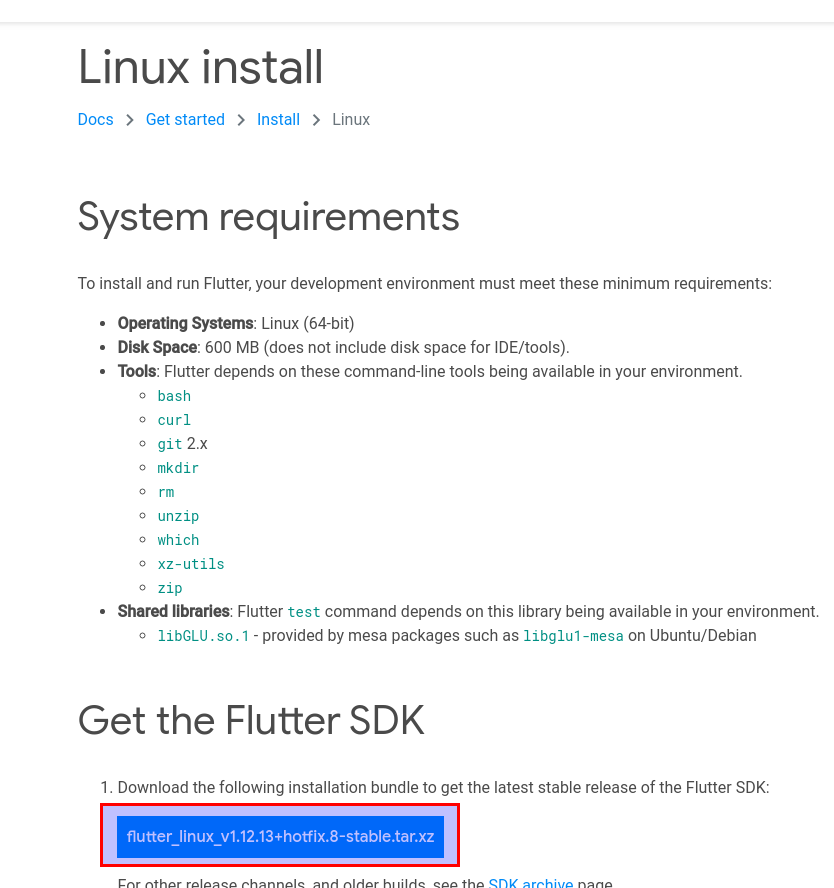
Descargamos este archivo y lo descomprimimos, según la documentación crearemos una carpeta development en el directorio home pero tranquilamente podemos ponerlo donde queramos siempre y cuando sepamos la ruta solo para hacer más simples las cosas seguiremos los pasos de la documentación y crearemos la carpeta development en el directorio home. Abrimos una terminal y lanzamos el siguiente comando:
$ mkdir developmentAhora navegando a la carpeta development creada anteriormente debemos de tener descargado Flutter para entonces en la carpeta Download. Ahora tiramos estos comandos:
$ cd development
$ tar xf ~/Downloads/flutter_linux_v1.12.13+hotfix.8-stable.tar.xzEn caso de que tengas todo configurado en español posiblemente tu directorio sea Descargas y no Downloads en ese caso cambialo de acuerdo a donde lo hallas descargado.
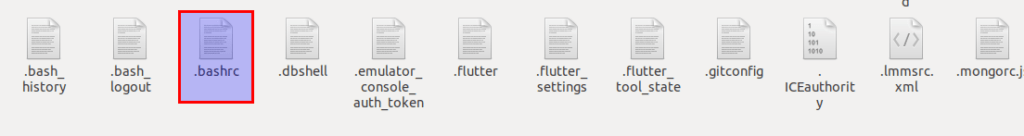
Una vez hecho eso deberemos tocar el archivo .bashrc que está en el home

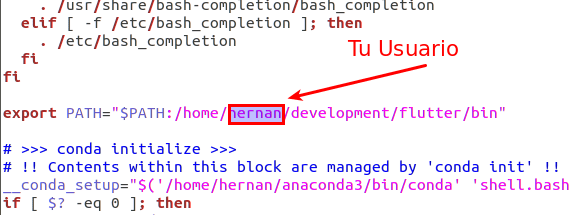
Lo editamos y agregamos la ruta donde tenemos guardado el Flutter que descomprimimos, abrimos .bashrc

export PATH=”$PATH:/home/Tu USUARIO/development/flutter/bin”
Lo agregamos en alguna parte que no choque con otro código existente y cerramos la consola y abrimos una nueva y tiramos el comando:
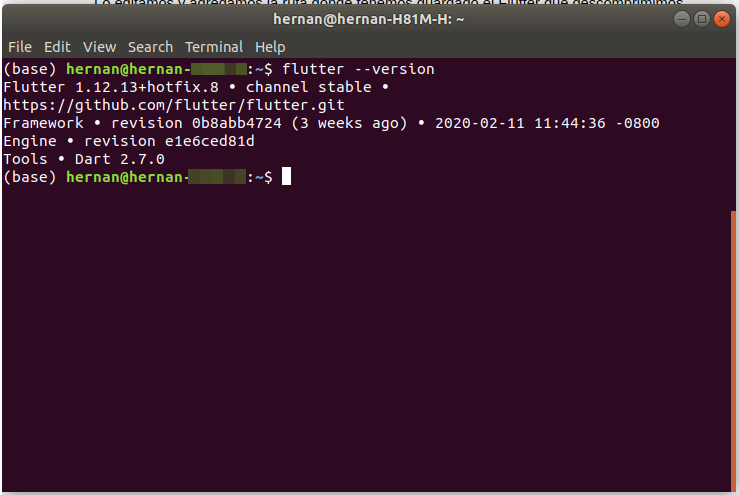
$ flutter --versionY deberíamos ver algo así

Bueno si bien tenemos instalado Flutter ahora nos falta tenerlo configurado para poder desarrollar, para eso vamos a ejecutar el comando
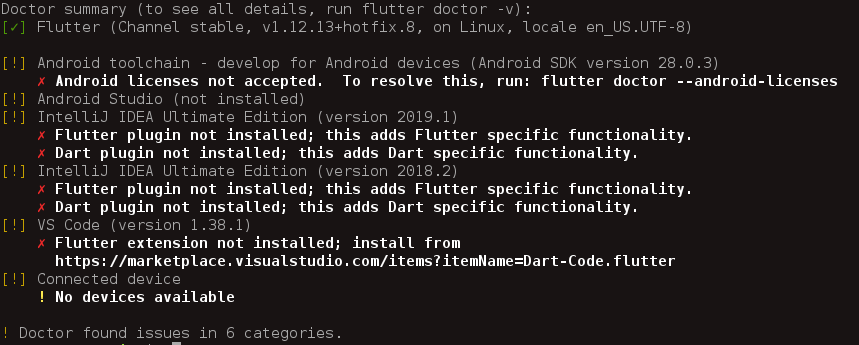
$ flutter doctor
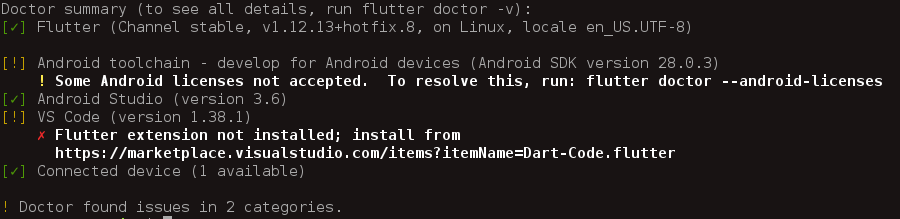
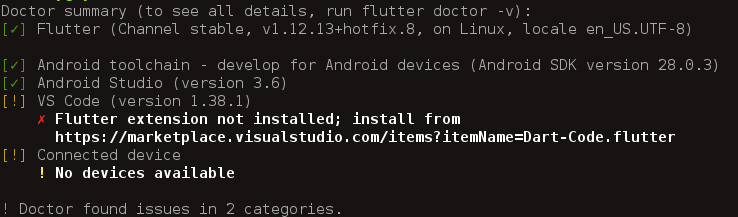
Como verán hay muchas cosas que nos marca como incompletas son Ides que necesitan algún plugin de Flutter, seguramente si no tienen nada instalado las únicas opciones que les deberían aparecer son :
Si solo querés usar Android Studio; Intellij y VS Code no son necesarios, ya que podríamos desarrollar directamente en Android Studio, pero si te gusta programar en VS Code te explicare en la parte de configuración como usarlo para programar sin la ide de Android.
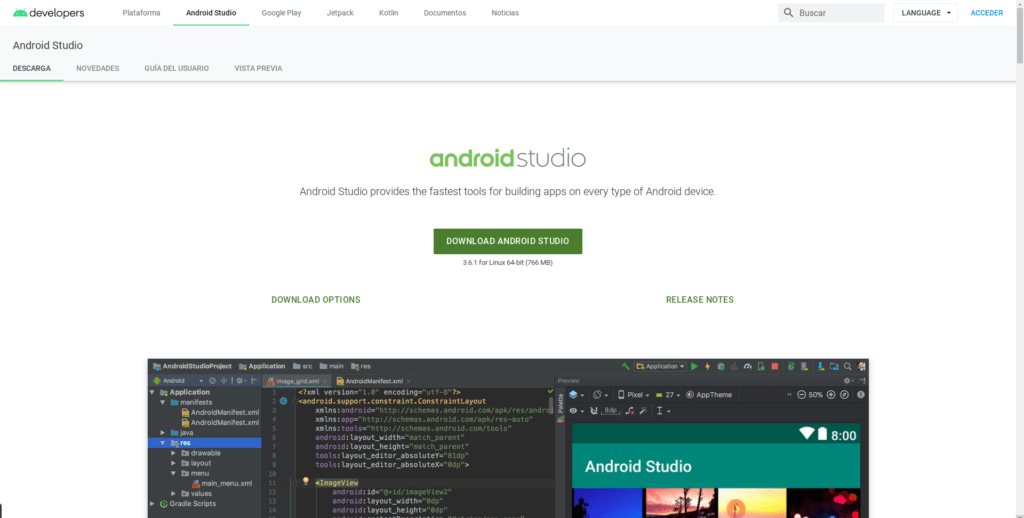
Navegaremos hacia la página oficial de Android

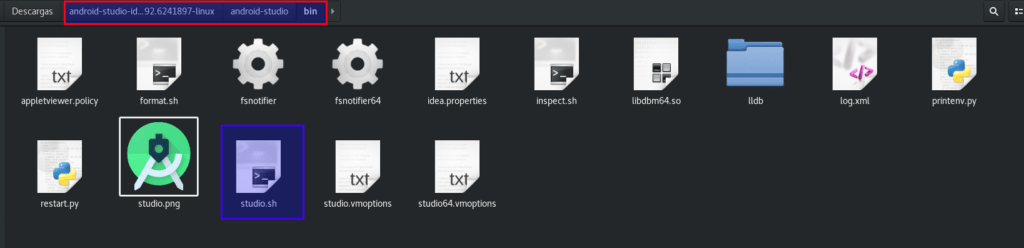
Presionamos en download, nos descargara un paquete comprimido y esto puede tardar bastante ya que nos baja la ide completa, pesa alrededor de 700mb. Una vez tengamos descargado nuestro Android lo descomprimimos en donde sea pero en algún lugar que recordemos fácilmente, entraremos a la carpeta descomprimida y veremos que hay otra carpeta llamada android-studio, dentro de esta la carpeta bin donde se encontrara el archivo studio.sh

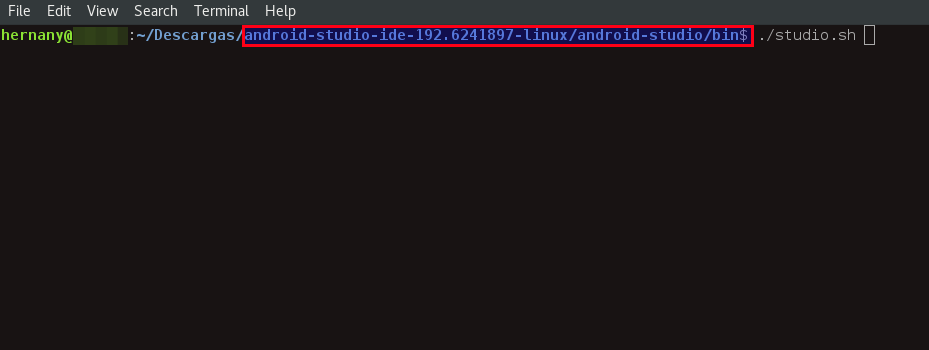
Abrimos una terminal desde allí haciendo click derecho y abrir en terminal u open in terminal y ejecutaremos en la consola
$ ./studio.sh
Eso nos abrirá el Android Studio y tendremos que empezar con las configuraciones, lo primero que veremos será si ya tenemos o no un directorio para Android.

Como yo tenia anteriormente un android me indica que puedo usar esa configuración pero le daremos a Do not import settings luego a ok y va a empezar a cargar

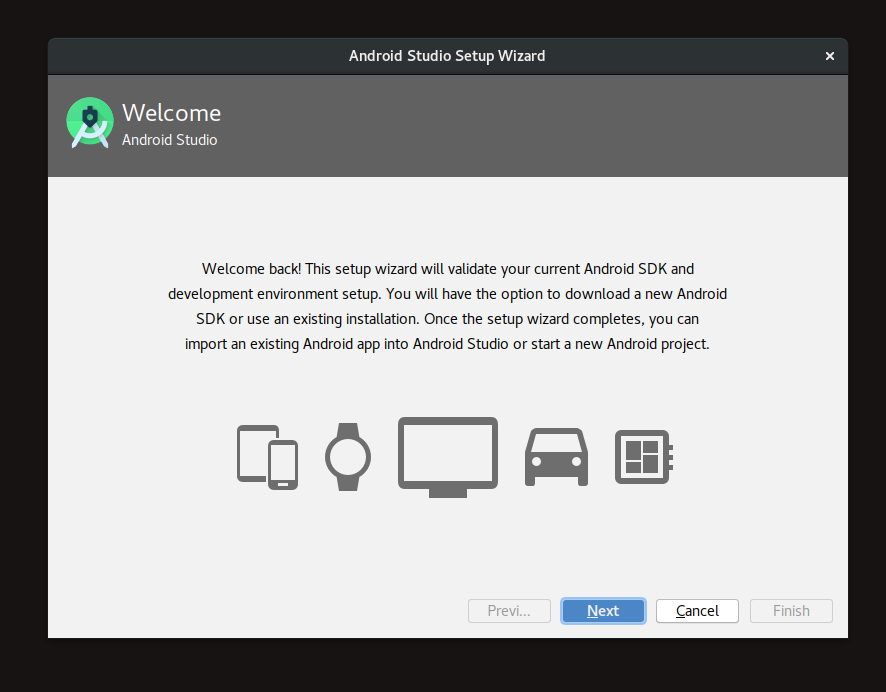
Luego veremos esta ventana de bienvenida

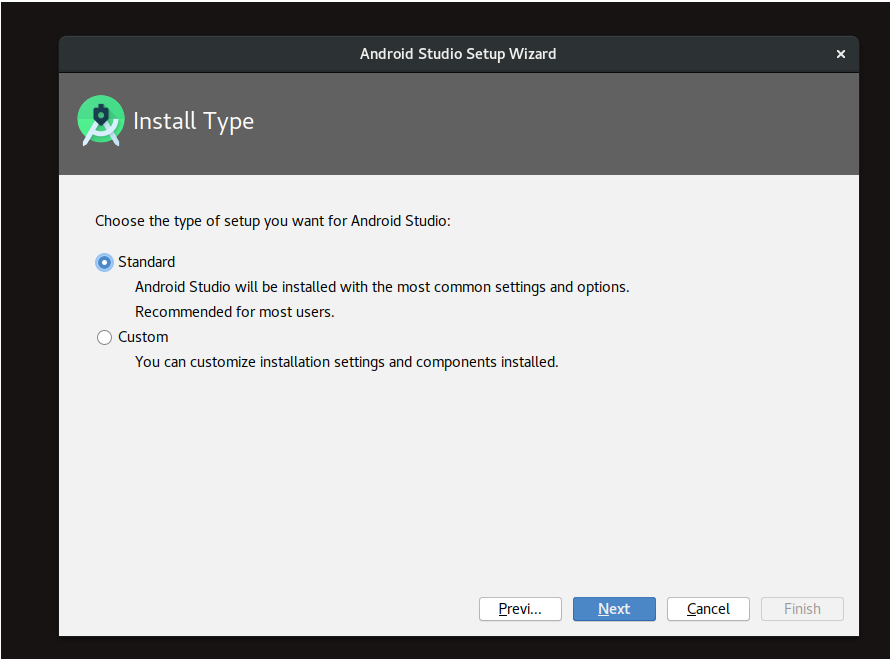
Le daremos a Next y nos preguntara que tipo de configuración queremos por el momento le daremos a standard y Next

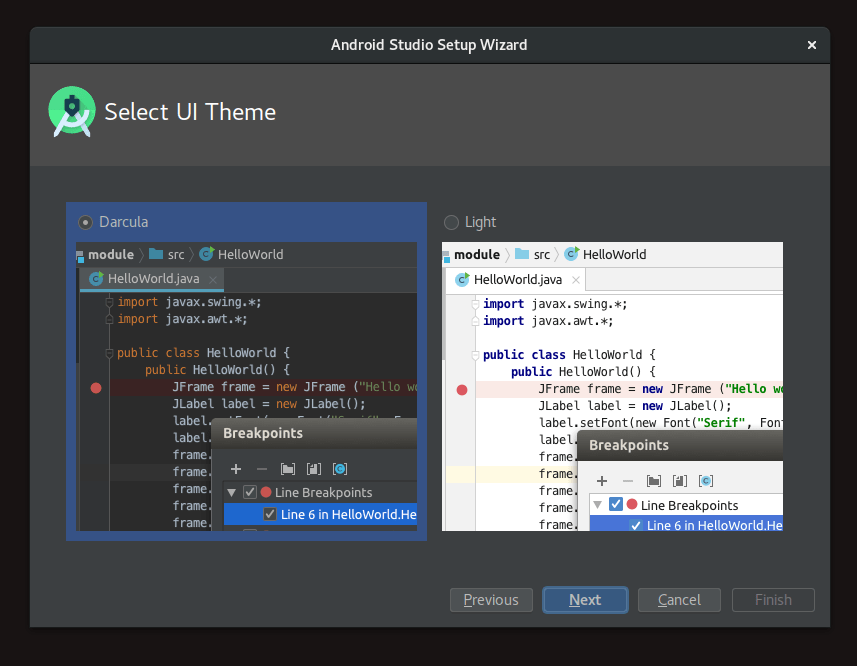
Luego nos pedirá elegir un theme a mí me gusta preferentemente el Dracula pero elijan el que más les guste y Next

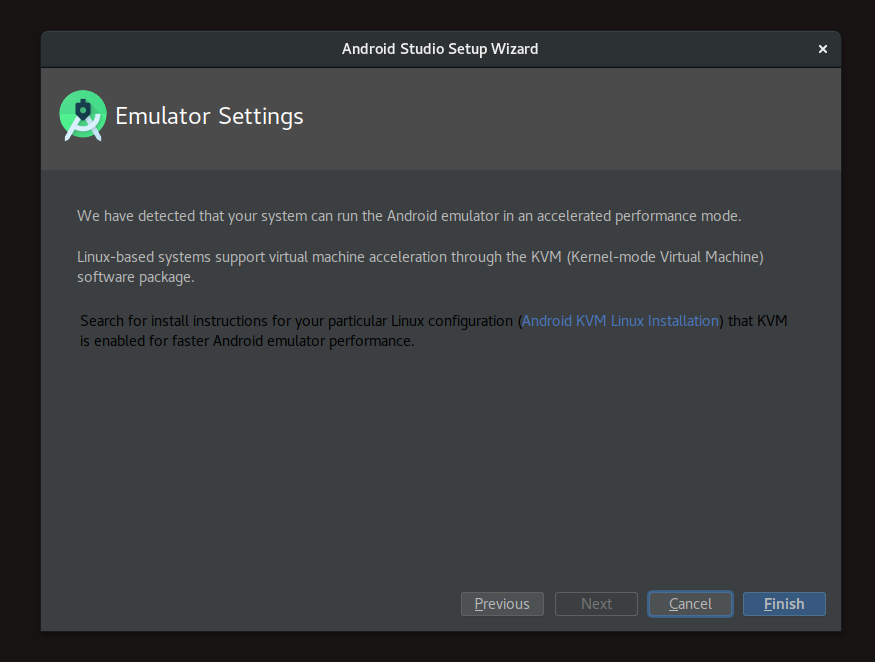
Y después del theme le daremos Next a todo hasta tener esta ventana presionamos Finish

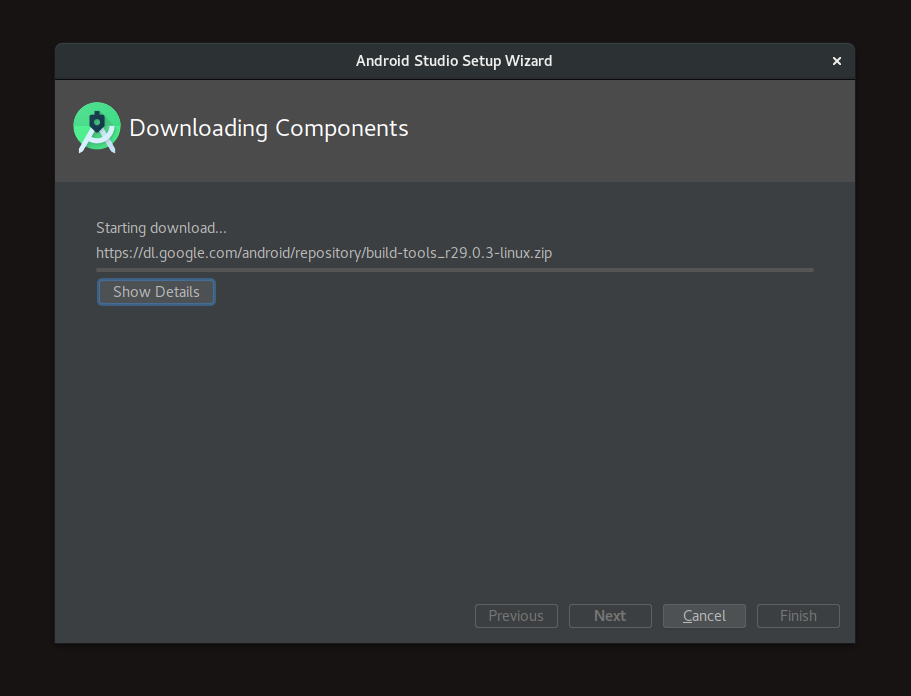
Y empezará nuestra descarga de las configuraciones que necesitamos esto puede demorar así que puedes hacerte un café mientras esperas que termine la descarga.

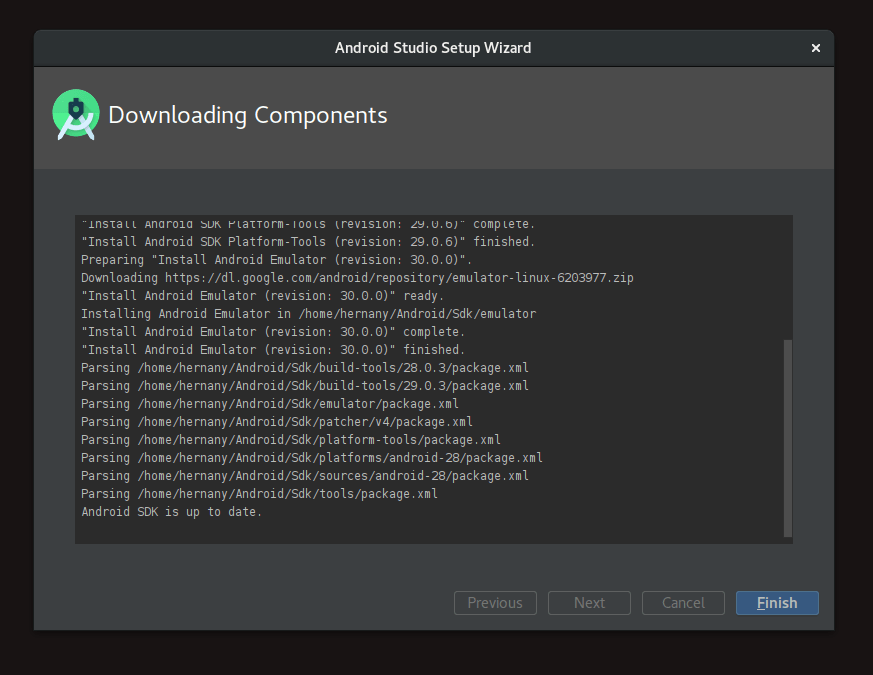
Al finalizar tendremos unos logs de las cosas que se instalaron y le damos a Finish

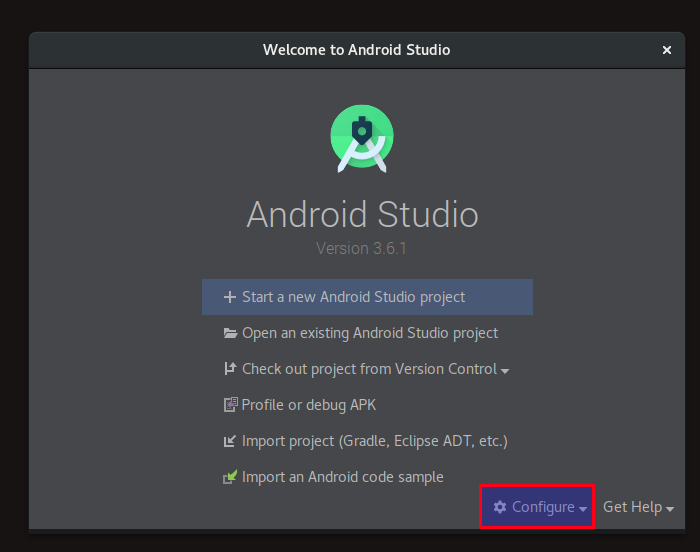
Luego tendremos el inicio de Android el cual está un poco chico así que lo deslizamos un poco hacia abajo para poder ver las opciones de configuración


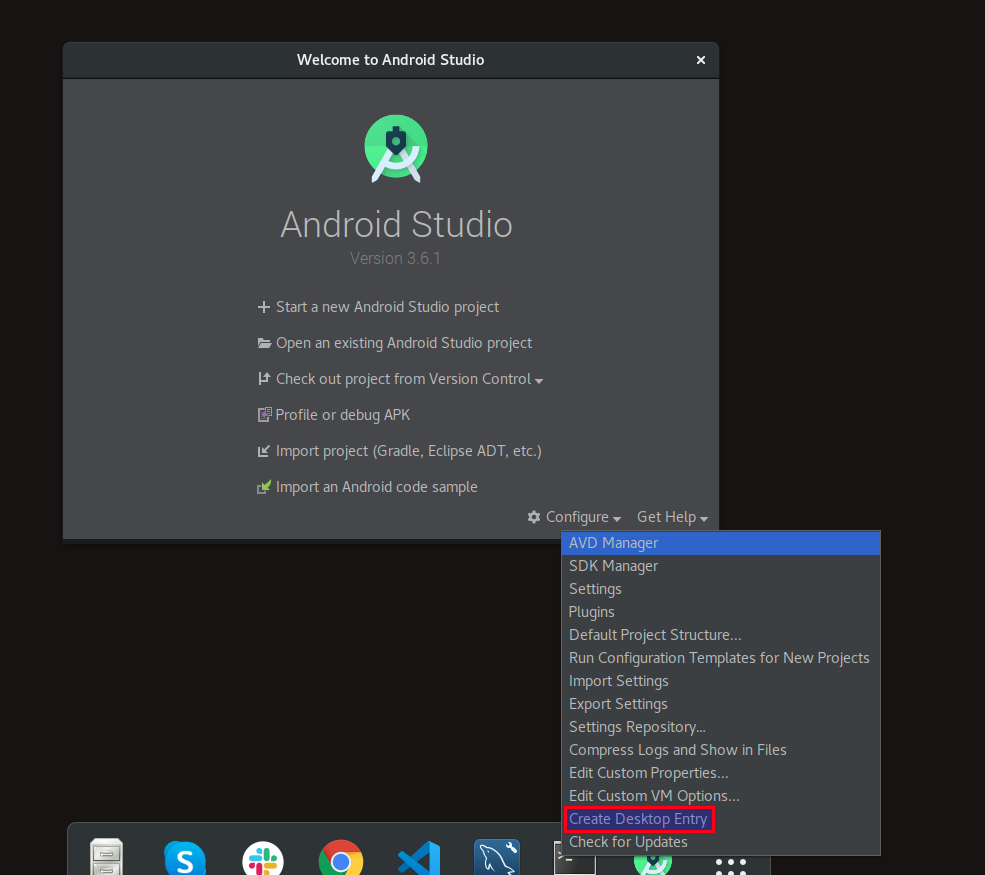
Lo primero que haremos antes de configurar Flutter es crear un acceso directo para no tener que navegar hacia la carpeta de android-studio cada vez que quieran usar la ide presionan configure y selecciona la opción Create Desktop Entry

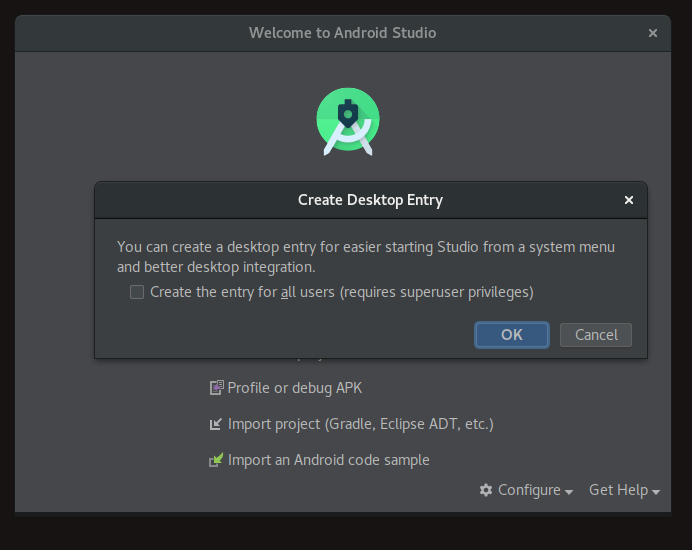
Nos aparecerá un mensaje para confirmar y si quieren seleccionan la opción para todos los usuarios luego les pedirá el password si es que tienen y les creara el acceso directo en el menú de aplicaciones.


Si quieren hacen la prueba de cerrar la ventana y ejecutarlo desde el acceso directo.
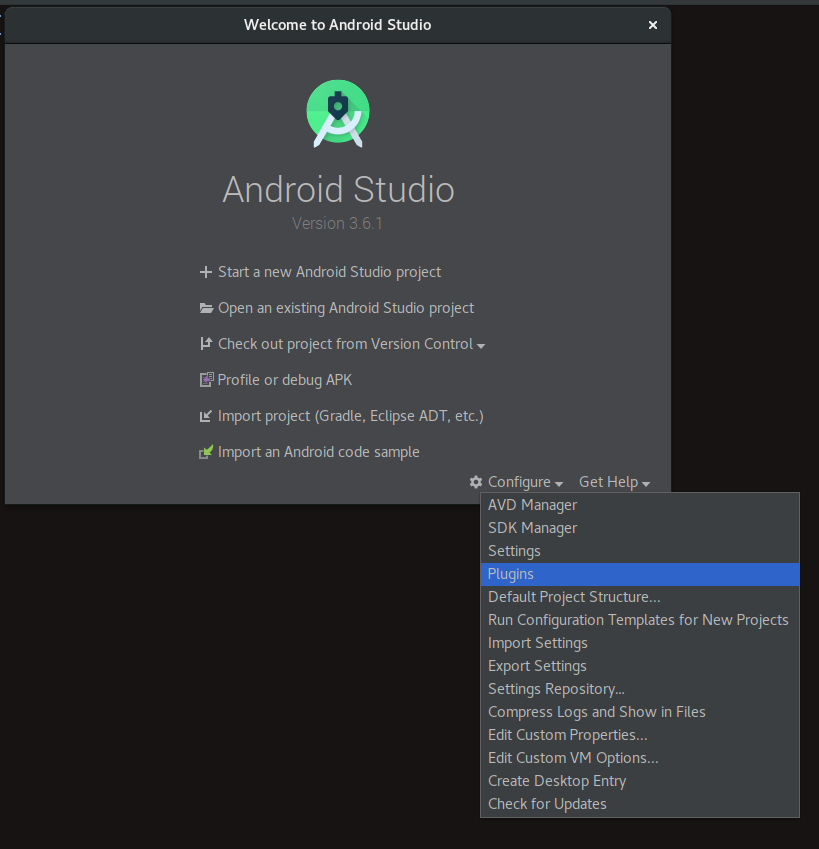
Bueno ahora si vamos a empezar con la configuración para flutter vamos de nuevo a configuración y vamos a plugins

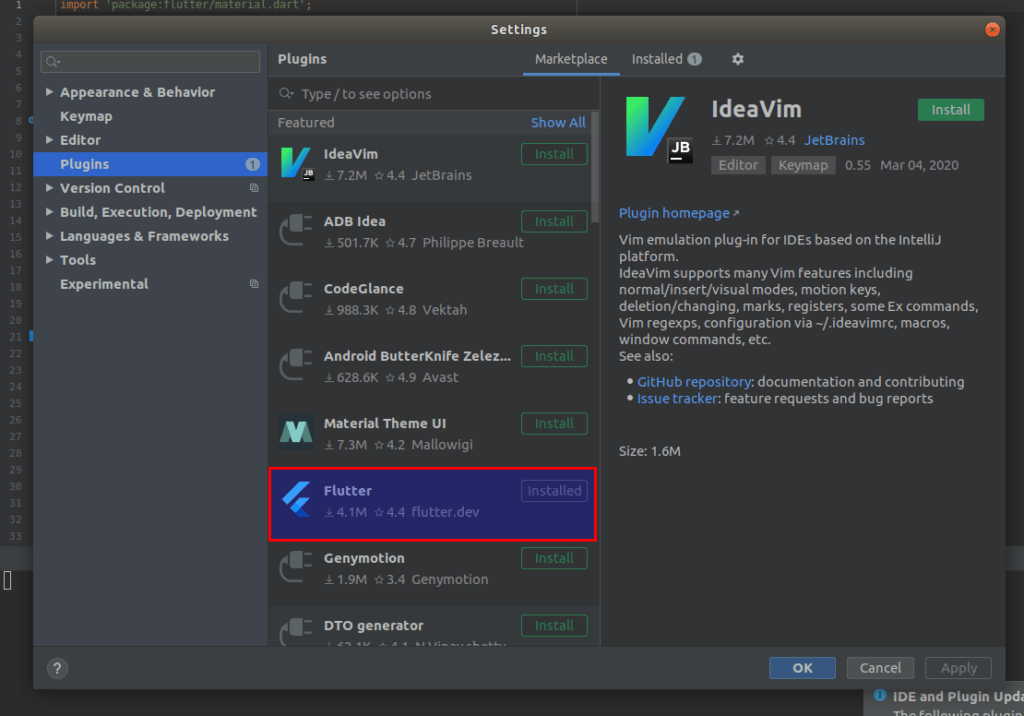
Si ya tenían instalado Android y tiene algún proyecto abierto seguramente la pantalla es diferente y tendrán que entrar a los plugins desde File > Settings o presionando Ctrl + Alt + S y vamos a la opción de Plugins

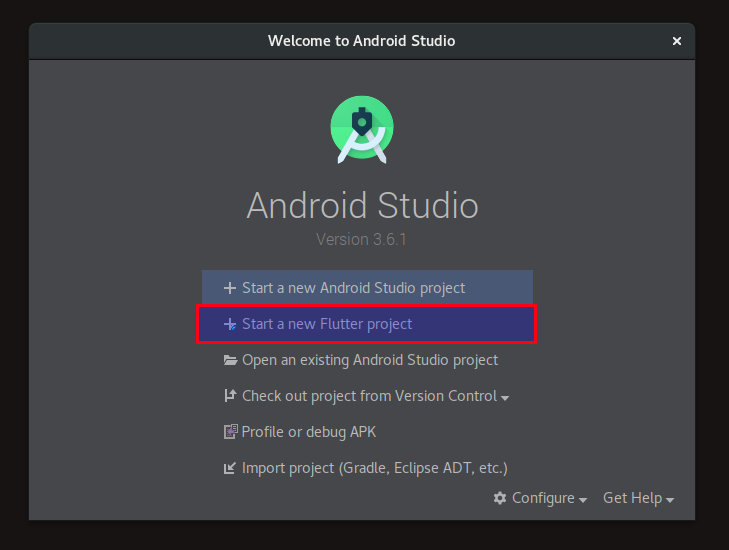
Así se ve si lo abrimos desde la pantalla de bienvenida de android
Si teníamos algo abierto y navegamos a la opción de plugins se verá similar

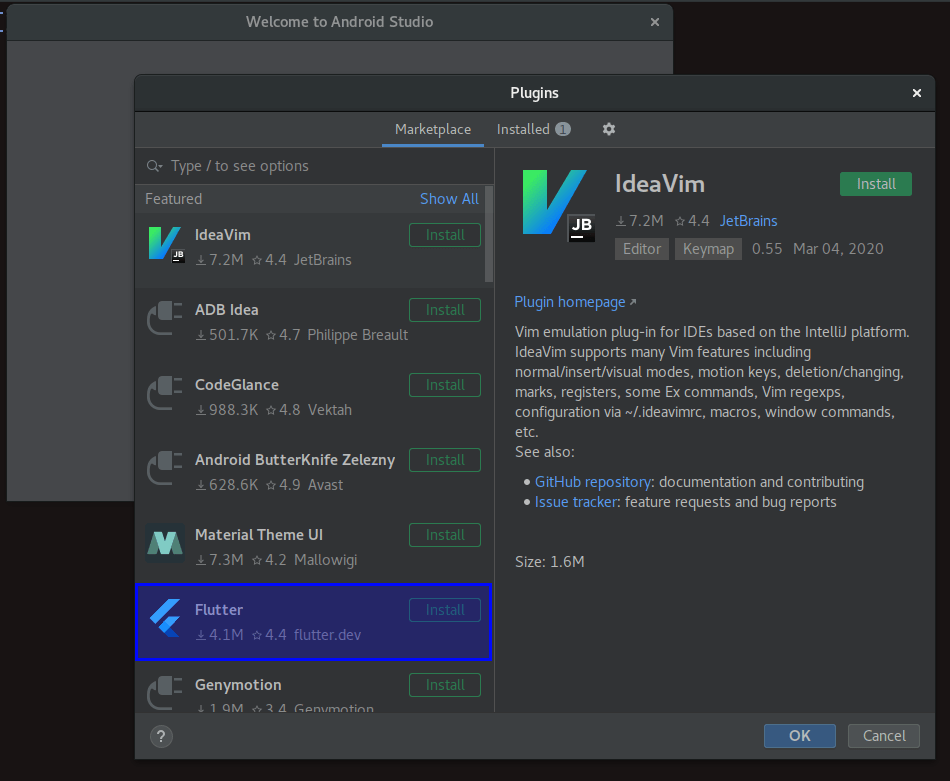
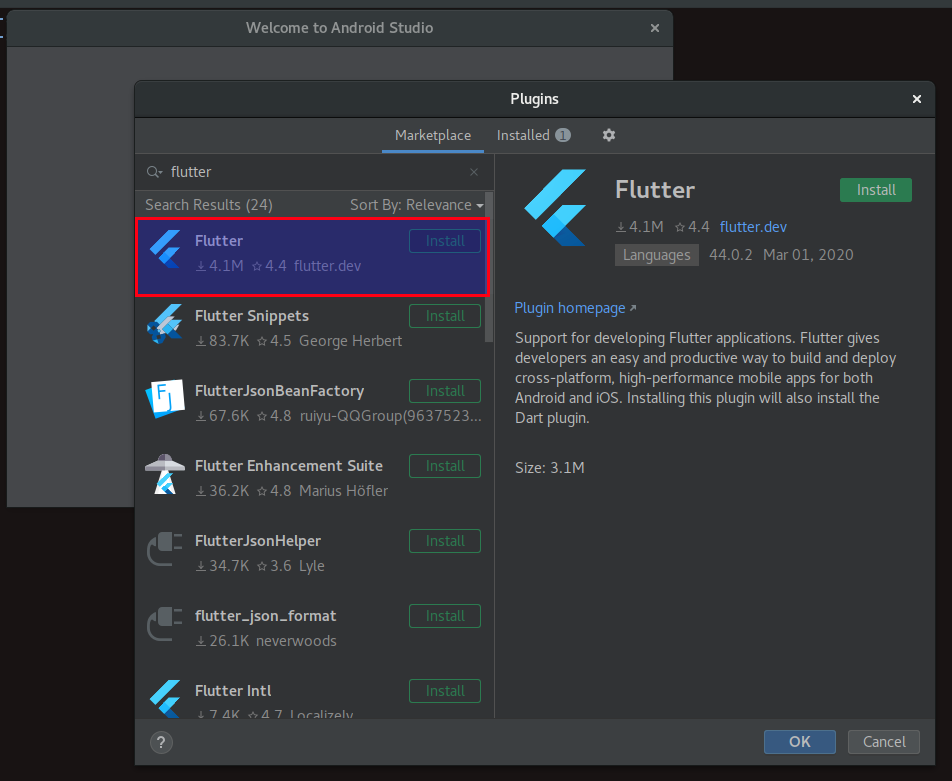
Posiblemente les aparece flutter para instalar, pero si no, usan el buscador donde dice Type / to see options y ponen Flutter

La primera opción de flutter.dev es la que vamos a descargar este plugin ya nos descargara también dart que es el lenguaje que usa Flutter le dan aceptar a todo especialmente cuando pregunte si quieren instalar dart le dan que si o aceptar y reinician la ide si están desde la ventana de bienvenida de Android, seguramente ya podrán ver la opción para poder crear un proyecto Flutter

Ahora vamos a ir nuevamente a la terminal y ejecutaremos
$ flutter doctor
Ahora me salen menos cosas por que decidí desinstalar Intellij para que vieran que no es necesario, al igual que VS Code no es necesario pero en el caso de este último me parece un poco más liviano y prefiero trabajar en él pero antes de configurar Vs Code vamos a instalar los dispositivos y a resolver el problema del Android toolchain.
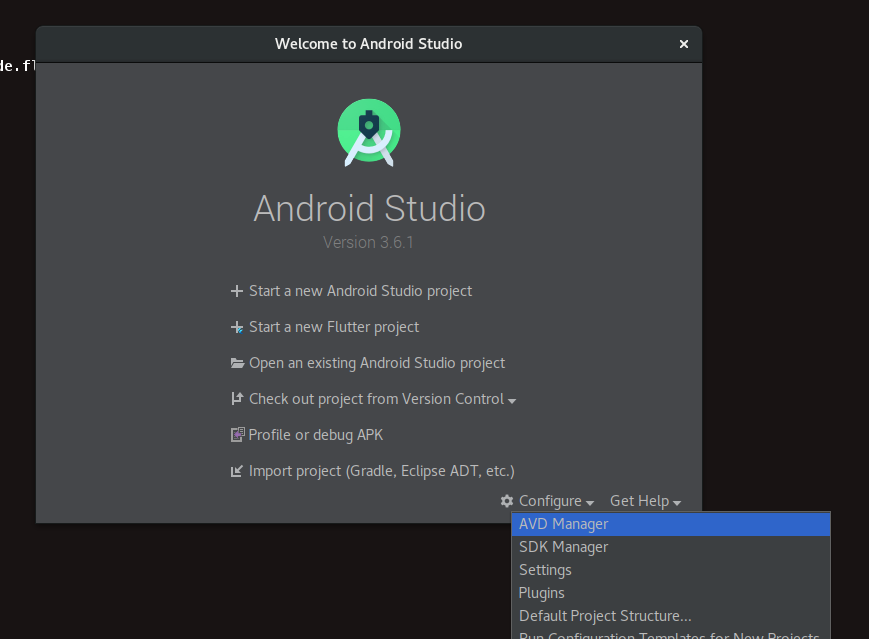
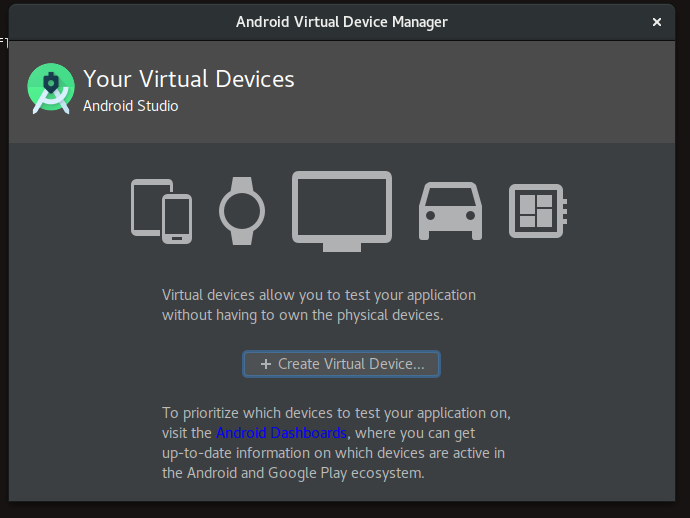
Vamos a seleccionar configure y la opción ADV manager

Si es la primera vez usando Android seguramente no tendrás ningún dispositivo y tendrás que instalar uno.

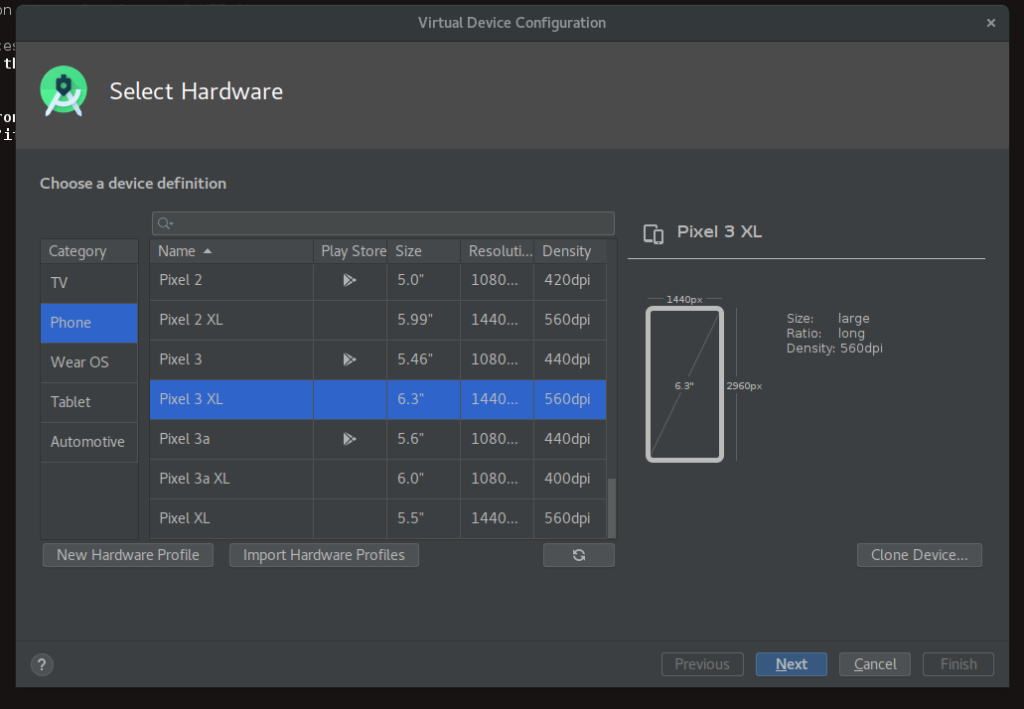
Presionamos en create new device y tendremos una lista de dispositivos para elegir elegimos por el momento pixel 3 xl y en otros artículos iremos probando otros dispositivos para hacer aplicaciones. Damos a Next.

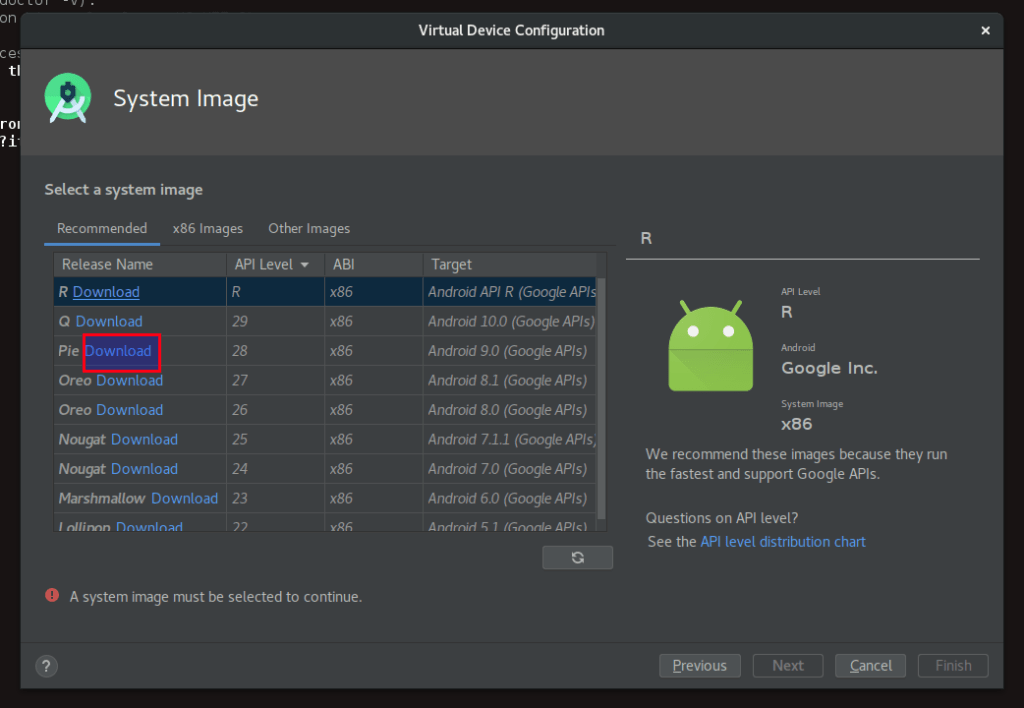
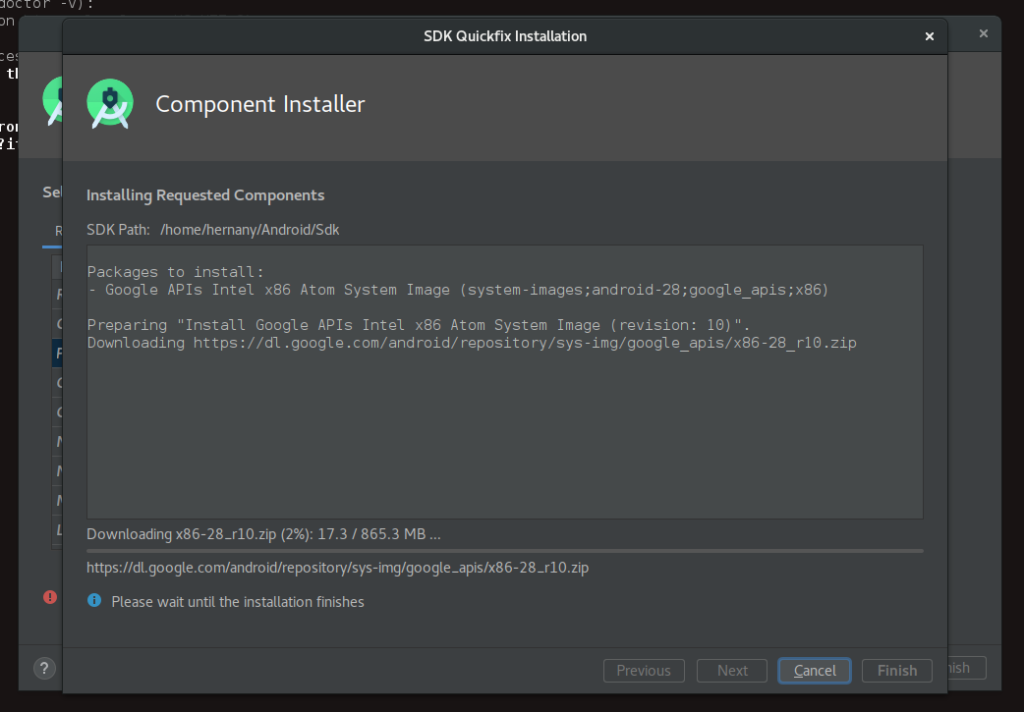
Luego de avanzar la parte del dispositivo nos pedirá que elijamos un SO android especifico siempre para prevenir algún tipo de error es mejor elegir una release con la API Level especificada como Q o Pie en este caso elegiremos Pie que no es tan viejo pero ya tiene un uso considerable. Yo no lo tengo descargado así que vamos a descargarlo si anteriormente ya usaste android puedes usar alguna release que ya tengas descargada.

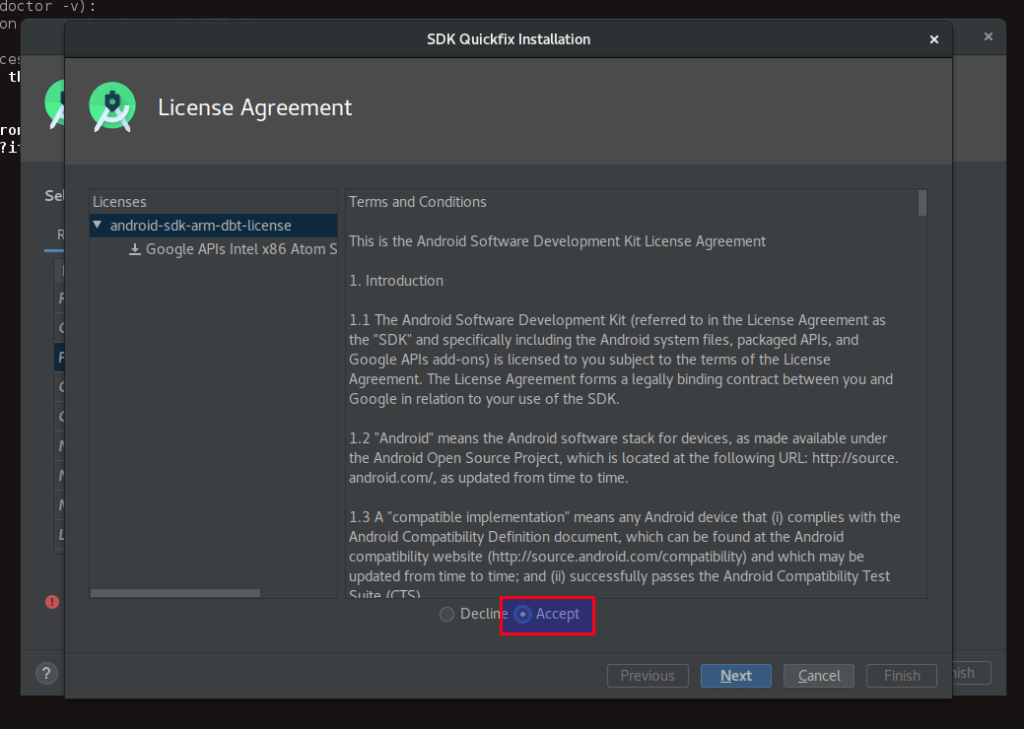
Aceptamos términos y condiciones y le damos next y empezará la descarga.


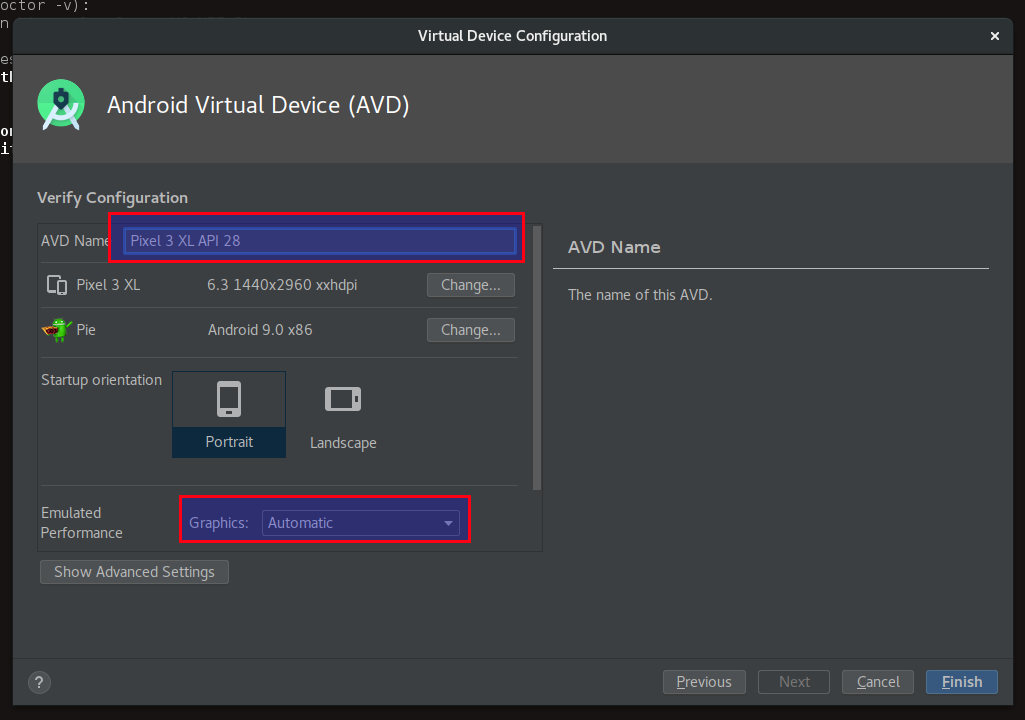
Una vez finalizado le damos a finish y ahora podremos elegir ese SO de android y le daremos next y tendremos opciones de si queremos cambiar el nombre y de qué recursos queremos consumir

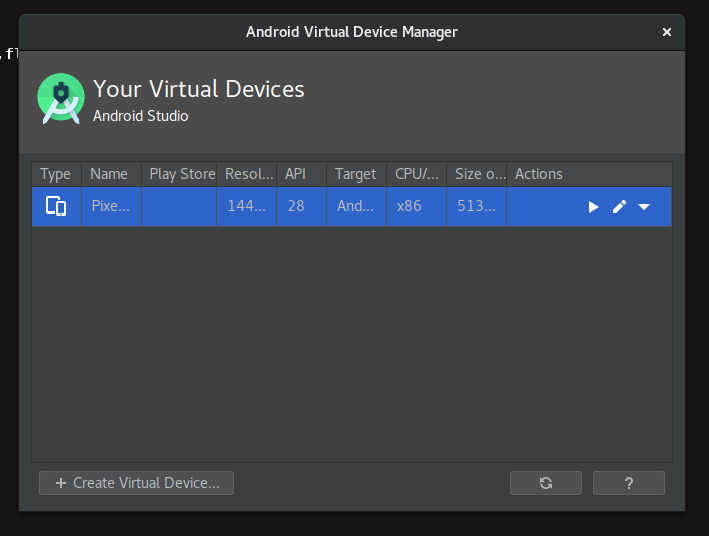
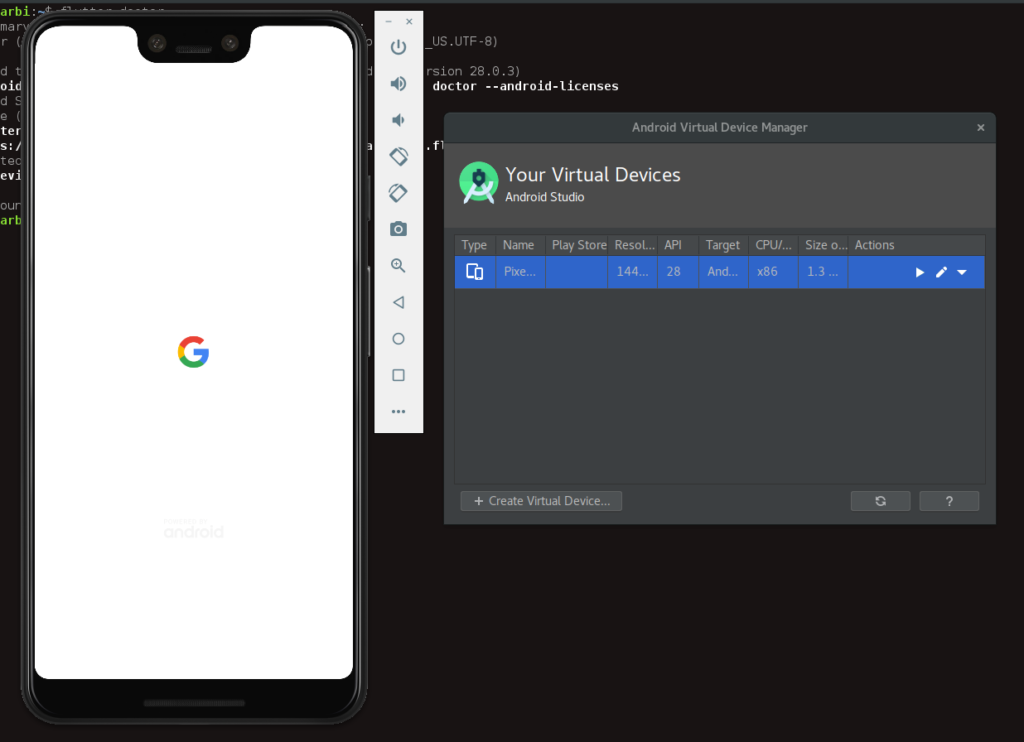
En el caso de las gráficas si es que tienen una tarjeta gráfica van a seleccionar Hardware si no lo pueden dejar en Automatic y presionamos Finish y ya podremos ver que tenemos un dispositivo para ejecutar por ser la primera vez lo lanzaremos por que la primera vez siempre tarda más después ya se ejecuta un poco más rápido y también necesitamos que este listo por si lo queremos ejecutar de VS Code para poder abrir nuestro dispositivo sin necesidad de abrir Android Studio



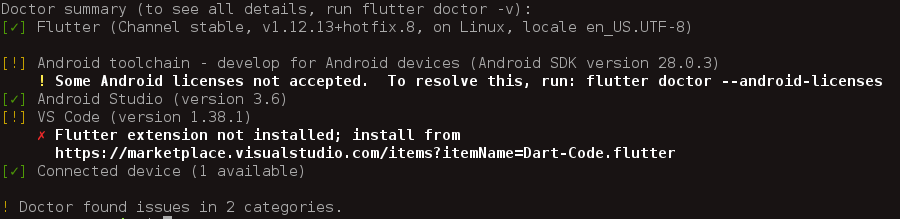
Como podrán ver ya tenemos casi todo listo para desarrollar ahora podremos ejecutar nuevamente el comando
$ flutter doctor
Ahora ya tenemos un dispositivo conectado pero solo les da Ok cuando el móvil virtual está en ejecución.
No es necesario que ejecuten constantemente flutter doctor solamente quiero que vallan viendo el avance de las cosas que vamos instalando, ahora vamos a resolver el problema de Android toolchain, no debería ser demasiado complejo solo debemos ejecutar el comando que nos indica.
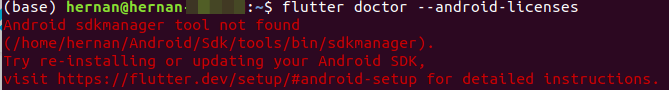
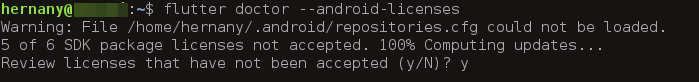
$ flutter doctor --android-licensesSi no tuviste ningun error puedes saltarte esta parte.
En el caso de que hayan instalado Android Studio desde el toolbox de JetBrains o desde el marketplace de ubuntu podrían haber tenido alguna versión diferente de la ide la cual tiene Android SDK Tools como obsoleta. Entonces podrían tener un error como este.

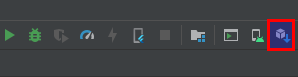
Android sdk manager tool not found básicamente les dice que no encuentra esa ruta y eso es por que efectivamente no está instalado por que en esa versión de Android Studio el SDK Tool está obsoleto entonces para instalarlo vamos a ir al sdk manager si ya tienen abierto un proyecto o deberán ir a File > settings > System Settings Android SDK o pueden apretar este icono en la barra de herramientas

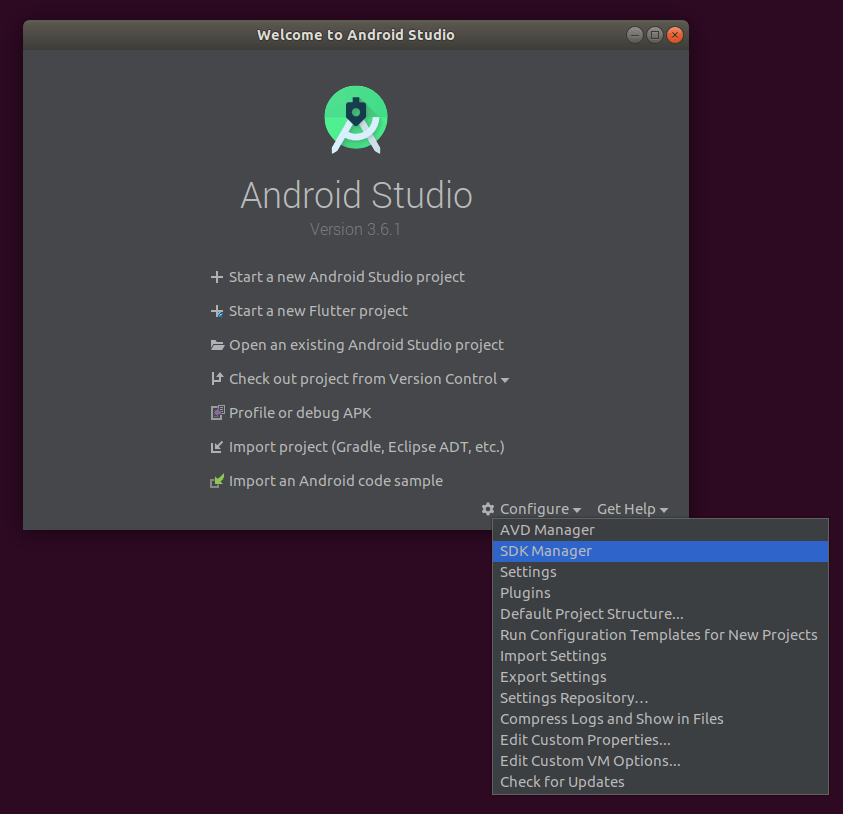
Y si no tienen ningún proyecto y están desde la ventana de bienvenida le dan a la opción de configuraciones y elijen la opción de SDK Manager

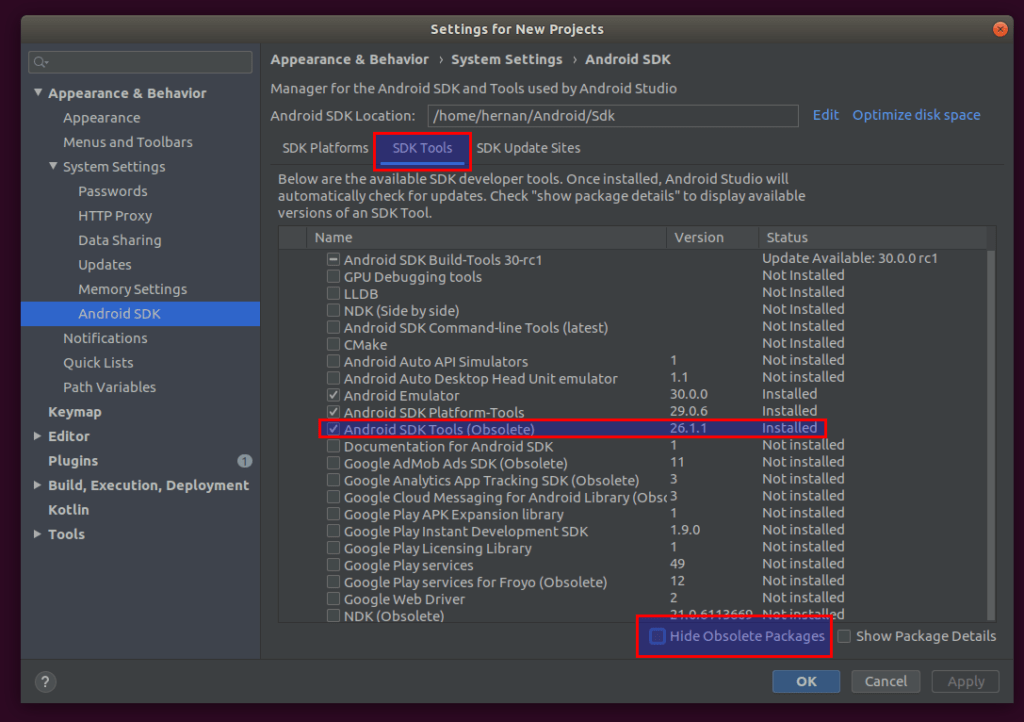
Cuando estemos en la pantalla de SDK manager seleccionamos SDK Tools y le quitaremos el tilde a la opción Hide Obsolete Packages que lo que hace es ocultar los paquetes obsoletos.

Como verán Android SDK Tools está marcado como (Obsolete) pero no lo es aún para flutter quizás en un futuro no necesite de él. Solo lo instalaremos y probaremos nuevamente el comando de
$ flutter doctor --android-licensesY ahora si, si ya no tenemos ningún error o si nisiquiera lo tubiste deberían ver algo así


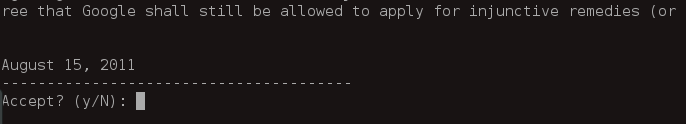
Le daremos que si ‘y’ a todo hasta finalizar y ya con esto tenemos todo listo para empezar a desarrollar.

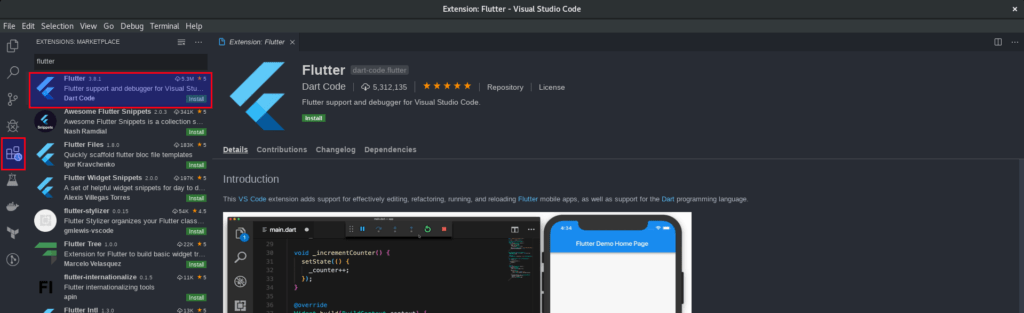
Podrán notar que el de VS Code sigue marcando como incomplete pero como les dije anteriormente las Ides que no sean Android Studio o editores de código que tengan instalados no son tan importantes ahora si, si querés que no te lo marque como incompleto y te gusta usar VS Code podes abrir tu editor e ir a la parte de plugins o extensiones y buscar flutter.

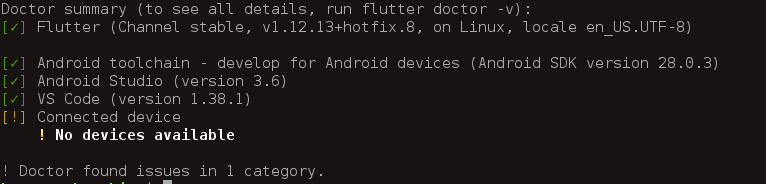
Si tiramos por última vez el flutter doctor notamos que todo nos marca ok
Podrán notar que en esta y la imagen anterior resalta nuevamente del dispositivo eso es por que yo lo cerré cuando tengan el dispositivo levantado ya no les tirara ningún error lo cual es lógico necesitamos que esté todo Ok para desarrollar.

Hasta aquí llegamos esta vez y la próxima vamos a crear una aplicación con flutter y tratar de practicar un poco en flutter Muchas gracias por su atención Hasta pronto.