Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Angular 17 ha introducido un conjunto de nuevas directivas Control Flow Syntax que simplifican significativamente la escritura de plantillas. Estas nuevas directivas, como @if, @for, y @switch, permiten a los desarrolladores manejar condiciones y bucles de manera más intuitiva y…

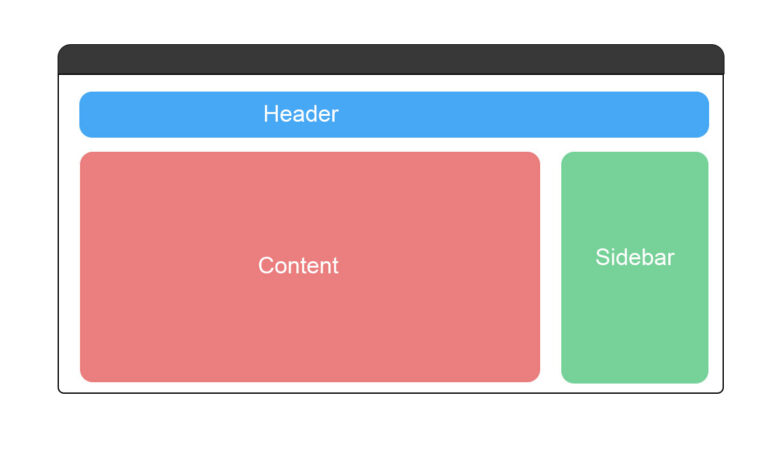
Las Single Page Applications (SPA) son aplicaciones web que cargan una sola página HTML y actualizan dinámicamente el contenido a medida que el usuario interactúa con la aplicación. Uno de los pilares fundamentales en la arquitectura de las SPA son…

Las Single Page Applications / SPA se han convertido en una tendencia significativa en el desarrollo web moderno. Utilizan tecnologías avanzadas para ofrecer una experiencia de usuario rápida, fluida y similar a una aplicación nativa. Aquí te explico qué son…

Si estás buscando una forma de compartir datos a través de diferentes componentes en tu aplicación de React, entonces el hook useContext es la herramienta perfecta para ti. En este artículo, te explicaremos en detalle qué es useContext, cómo se…

JavaScript es un lenguaje de programación dinámico y flexible, y ofrece varias opciones para declarar variables. En este artículo, exploraremos las diferencias entre var, let y const y cuándo usar cada una. var var es la declaración de variable más…

“useEffect” es un Hook que nos permite realizar efectos secundarios en componentes funcionales de React. Pero, ¿cómo podemos utilizar “useEffect” de manera correcta en nuestros proyectos de React? En este artículo, te proporcionaremos ejemplos y explicaciones detalladas sobre cómo utilizar…

Los Hooks son una característica introducida en la versión 16.8 de React que proporcionan una forma de utilizar el estado y otras características de React sin tener que escribir una clase. Esto significa que puedes utilizar el estado y otras…